Client: Simple Summers
Created by parents, Simple Summers is a stress-free, one-stop shopping platform for, mostly millennial parents, who grew up in the 80s and 90s, to plan and schedule summer camps for their children.
Words from the client:
1. Wordmark instead of logomark;
2. 80s style;
3. Upbeat, welcoming;
4. Empathetic, diverse.
Agency: Honey Agency
Art Director: Ashley Rodseth
Designer: Lynn Lin
Scope of work: Logo Design, Brand Assets, Homepage.
Date: 2018

Phase One:
Two initial design concepts.
Concept 1—Building Up
1. Inspired by Wooden Tangram Puzzle,
an educational game that helps brain development in children;
2. All letters are built from primary shapes—triangle,rectangle, square, round;
3. Imaginative, playful use of typeface.
Concept 1
Concept 2—Retro Fun
1. Handcrafted style with modern refinement
2. S and M are shared by both words, representing the spirit of sharing and connection;
3. Welcoming, friendly and approachable.
Concept 2
Phase Two:
Refinement, final logo & collateral.
1. The client chose the second direction, which is more friendly, with less impression of video game;
2. Increased the legibility of the logo
by removing the shared S and M;
3. The primary shapes—rectangles, rounds and triangles represent diversity, different personalities and characters. Inspired
by, and evolved from Tangram, these shapes bring a sense of eclectic, encourages
diversity and personal expression.




Digital Asset:
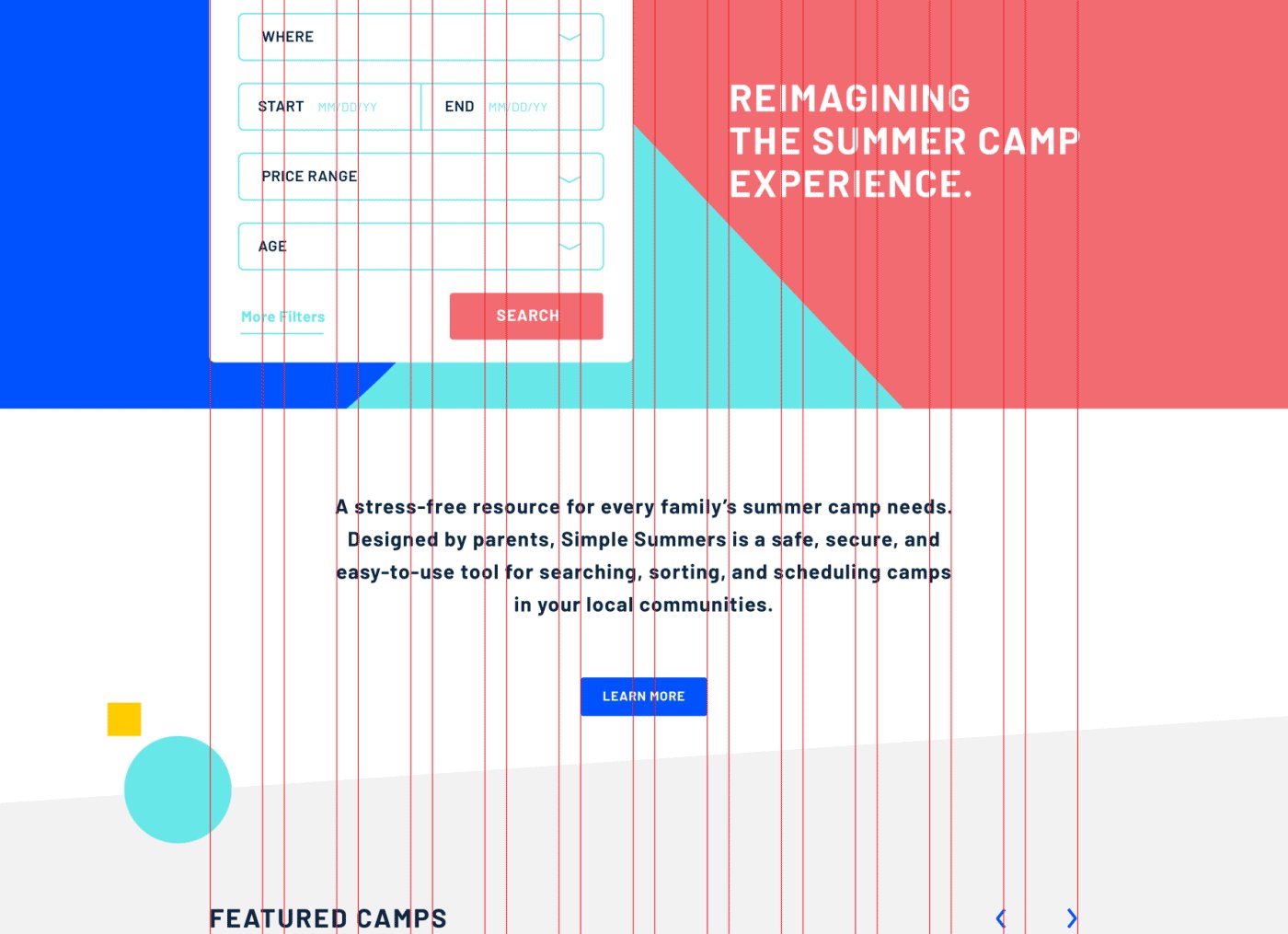
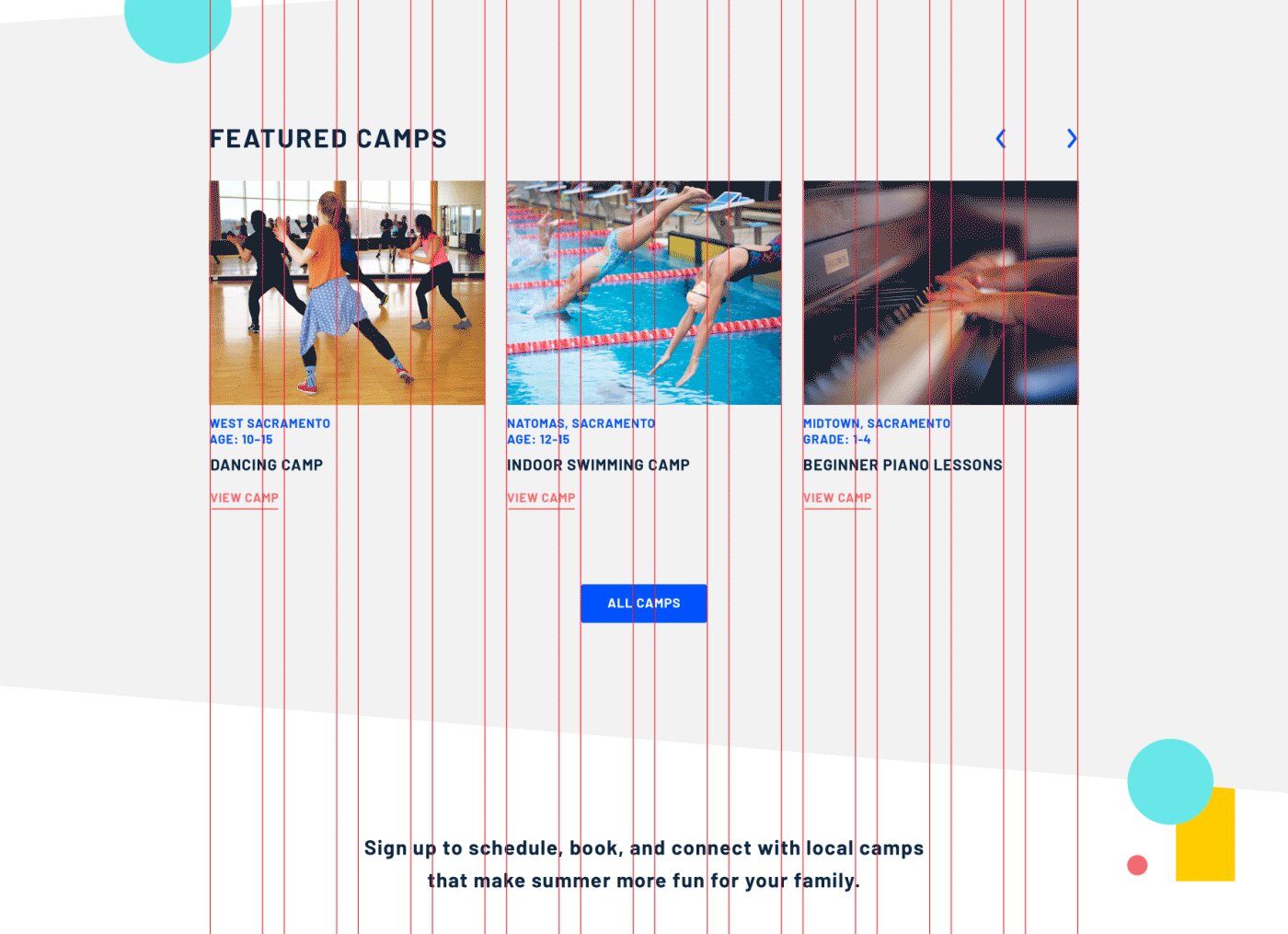
Homepage design and UI Library.

UI Library (selected)
An UI library for the client to build their whole website in-house in the future, when they have their service model all finalized.
12-column Grid modular
The client will develop the website themselves, using Bootstrap. So I designed a 12-column grid homepage with 30px gutter width, which Bootstrap requires, with some additional requirements that I had the chance to learn during this project.